Чтобы сайт вызывал желание задержаться на нем, он должен быть сконструирован по основным принципам юзабилити. Но для каждой сферы бизнеса есть свои особенности, общепит здесь не исключение. Блог nic.ru разбирает в своей статье популярные способы сделать сайт ресторана или бара более удобным для пользователей.
Общие принципы юзабилити
Существуют базовые признаки, которые отличают удобный сайт от неудобного:
- Быстрая скорость загрузки. Главная страница загружается за 1–3 секунды.
- Адаптивность. Пользователь открывает сайт с разных устройств (смартфон, планшет, десктоп), и это одинаково удобно.
- Понятная главная страница. По домашней странице сайта пользователи сразу понимают, чем вы занимаетесь и что предлагаете.
- Простая навигация. У сайта понятная структура, есть поиск.
- Единообразие страниц. У всех страниц и форм сайта схожие структура и оформление.
- Читабельность. Оформление страниц не мешает чтению.
Теперь поговорим о деталях, которые важны именно для сайтов ресторанов или кафе.

Решения для сайта общепита
Сайт ресторана или кафе, как правило, взаимодействует с пользователем двумя способами:
- работает как обзор заведения, призывая пользователя стать посетителем — забронировать столик или банкетный зал;
- предлагает заказать блюда с доставкой или навынос.
Сайт может иметь одно основное назначение или выполнять обе задачи одновременно. Принципы юзабилити в любом случае будут похожи. Разберем, как сайты ресторанов и кафе привлекают и удерживают пользователей.
Домен
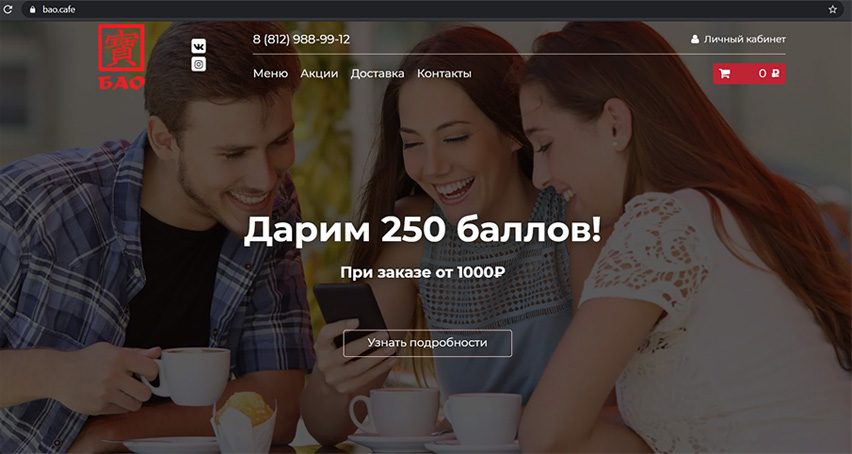
Короткий и простой домен поможет пользователю легче запомнить адрес сайта ресторана, который он увидит, к примеру, на офлайн-рекламе. В доменных зонах для баров, ресторанов и кафе —.bar, .beer, .cafe, .club, .coffee, .cooking и др. — пока еще много свободных красивых имён. Такой домен используют как основной адрес сайта или в качестве синонима, настроив перенаправление на главный домен.

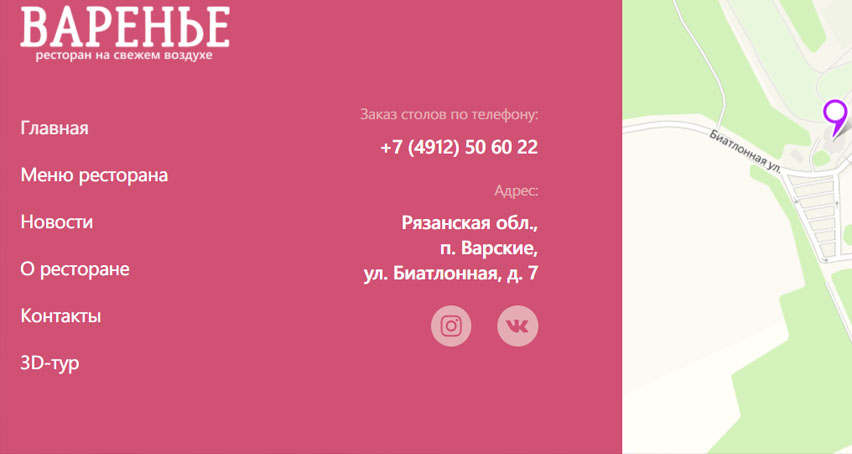
Местоположение, контакты, часы работы
Большинство пользователей приходит на сайт ресторана за базовой информацией: адресом, номером телефона и часами работы заведения. Эти данные обычно располагают в футере или хедере страницы, чтобы не приходилось долго искать. Там же размещают ссылку на Google Карты или Яндекс.Карты.

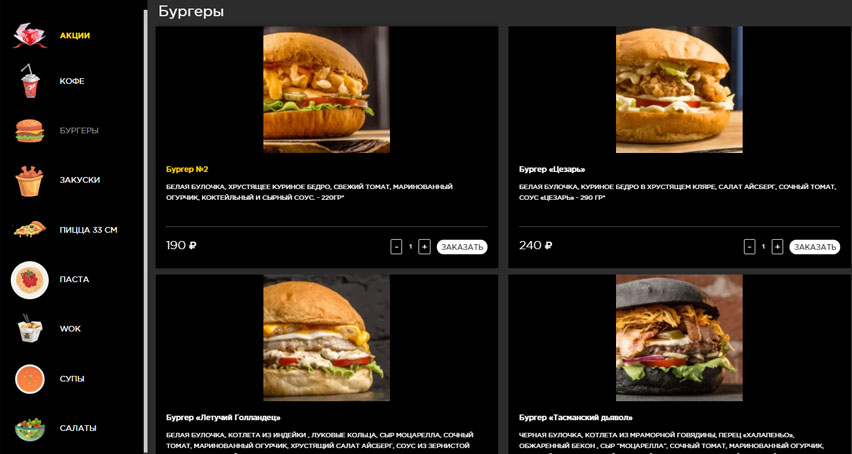
Формат меню
На сайтах ресторанов меню встречается, как правило, в двух форматах: HTML-страница или PDF-файл, который нужно скачивать.
У меню в виде страницы HTML есть очевидные преимущества:
- Можно посмотреть, как выглядит каждое блюдо, и приблизить фотографию. В PDF-файлах фото добавляют обычно только для некоторых позиций, иначе файл становится слишком тяжелым для загрузки, что неудобно для пользователей и плохо для SEO.
- Меню можно сделать интерактивным — настроить фильтры по разделам (горячее/салаты/детское меню и т. д.) и сортировку блюд (по цене, объему, виду блюда).
- Удобно оформлять заказ — у каждой позиции своя кнопка для добавления в корзину.
- HTML-страница меню более гибкая, чем PDF-файл — легче вносить изменения, дополнять меню сезонными предложениями и акциями, изменять цены, убирать неактуальные позиции.

Загрузить печатный вариант своего меню в PDF-формате на сайт проще и дешевле, чем создать HTML-страницу. Но те, кто выбирает PDF-меню, сталкиваются с недостатками этого формата в процессе использования:
- у пользователя не будет возможности оформить заказ онлайн, поэтому PDF-меню подходит только для ресторанов без доставки или маленьких кафе с едой навынос, где всего несколько позиций;
- пользователям не всегда удобно скачивать PDF-файлы, особенно если они просматривают сайт с мобильного устройства — приходится переключаться на приложение для просмотра документов. Для пользователя это дополнительное время и лишние действия, а, значит, риск того, что он не вернется на сайт, возрастает;
- если PDF-меню — это макет, созданный в программе компьютерной верстки, для его обновления нужно дополнительное программное обеспечение, знания или помощь дизайнера-верстальщика;
- иногда меню на сайте ресторана — это просто электронная версия печатного меню. В такой файл нельзя быстро добавить страницы с сезонными предложениями, изменить цены или названия блюд — при любом изменении придется делать новую электронную версию меню и загружать ее на сайт.
 Если вы все-таки выбираете меню в PDF, размещайте его в свободном доступе, чтобы пользователю было достаточно просто кликнуть по ссылке или кнопке для загрузки.
Если вы все-таки выбираете меню в PDF, размещайте его в свободном доступе, чтобы пользователю было достаточно просто кликнуть по ссылке или кнопке для загрузки.
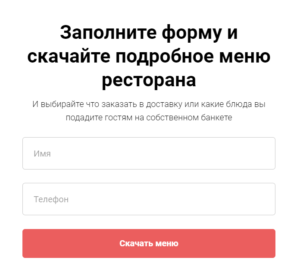
Требовать контакты за меню — редкая практика, но иногда встречается. Такой способ нарастить обширную клиентскую базу вряд ли сработает и может отпугнуть потенциальных клиентов. Пользователи обычно не делятся контактами взамен на то, что на других сайтах можно получить сразу и без предоставления данных.
Фотографии блюд
Брать изображения для меню со сторонних ресурсов, например, бесплатных фотобанков, — плохой тон. В меню ресторанов с хорошей репутацией фотографии блюд полностью идентичны тому, как блюда выглядят при подаче.
Чтобы этого добиться, владельцы ресторанов обращаются к фуд-фотографам. Это фотографы, которые умеют фотографировать блюда самым выигрышным образом. Базовые принципы фотосессии для меню:
- снимать свежее, только что приготовленное блюдо;
- выбирать отдельный день специально для фотосессии, не фотографировать блюда во время их подачи посетителям;
- использовать искусственное освещение. Естественный свет для такой фотосессии не подходит. Он постоянно меняется, а все фото блюд должны быть похожи по освещению. Поэтому профессиональный фуд-фотограф всегда работает со специальным оборудованием.

Фотографии обстановки
Красивые интерьеры тоже заслуживают фотосессии, особенно если ваш ресторан предлагает забронировать столик или проводит мероприятия. На сайте таких кафе всегда есть фотографии банкетных залов, условия их бронирования.
Когда кафе оригинально выглядит снаружи, на сайте есть и фото экстерьеров.

Акции
Информацию о специальных предложениях и часах скидок обычно располагают на главной странице. Удобно использовать автоскроллинг — автоматически меняющийся баннер. Можно сохранить функцию переключения вручную для удобства пользователей.
Функция «Забронировать столик»
Возможность забронировать столик онлайн — популярная опция на сайтах общепита. Она снимает часть нагрузки с менеджеров кафе — им не приходится тратить время на прием звонка. Пользователям тоже проще: им не нужно ждать на линии, а для некоторых психологически легче начать общение в мессенджере, чем разговаривать по телефону.
Удобно, когда способов онлайн-бронирования несколько: через мессенджеры, форму на сайте, социальные сети.
Оформление заказа
Большинство заведений общепита включают доставку в список своих услуг. Тогда сайт становится местом сделки и оформляется не только красиво, но и удобно для совершения этой сделки.
- Общая сумма заказа
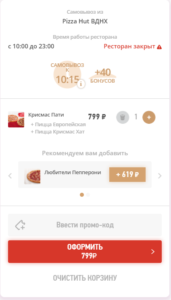
При добавлении товаров в корзину пользователю будет удобнее сразу видеть общую сумму заказа.
- Полная информация о заказе
 Всю важную для клиента информацию обычно выводят на карточке оформления заказа. Например, если нет доставки и возможен только самовывоз, можно обозначить время самовывоза.
Всю важную для клиента информацию обычно выводят на карточке оформления заказа. Например, если нет доставки и возможен только самовывоз, можно обозначить время самовывоза.
- Возможность заказа из нескольких мест на сайте
При оформлении заказа пользователи часто отвлекаются: переходят на соседние страницы с контактами, акциями или фотографиями заведения. Иногда клиент не находит быстрый обратный путь к странице оформления и покидает сайт, не завершив заказ. Некоторые рестораны учитывают такое поведение пользователя и позволяют оформить заказ на сайте из нескольких мест.
- Независимость от геолокации
Если пользователь зашел посмотреть меню и еще не уверен в выборе ресторана, а сайт требует выбрать местоположение и не дает открывать позиции, это может раздражать. Удобно, когда посетители могут просто просматривать меню без обязательств.
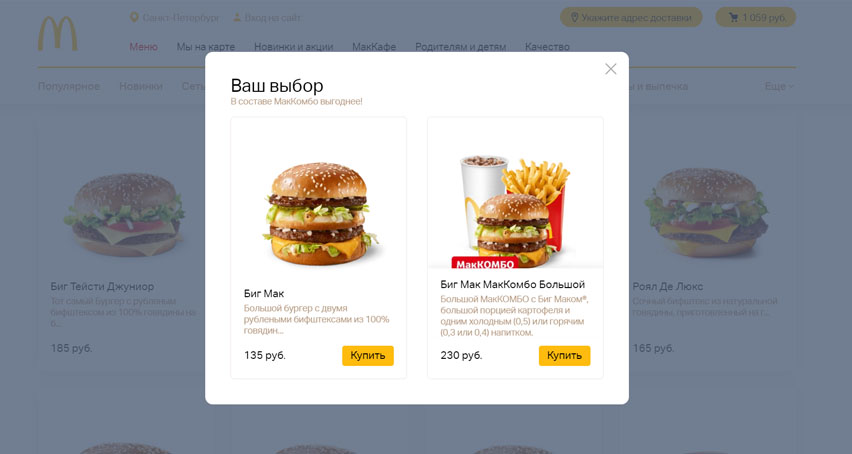
- Всплывающее окно вместо новой вкладки
Для пользователя удобнее, когда клик на позицию в меню открывает блюдо не в новой вкладке, а на той же странице во всплывающем окне. Это более ожидаемое поведение интерфейса, чем открытие новой вкладки — пользователь понимает, на какой странице находится и лучше ориентируется на сайте.

Обновление информации
Юзабилити сайта служит для удобного поиска нужной информации. Но сама информация тоже важна. Чтобы она была актуальной, хотя бы раз в месяц важно:
- обновлять цены;
- менять информацию об акциях;
- убирать позиции меню, которых уже нет;
- проверять правильность контактов, графика работы, условий доставки, описанных на сайте;
- проверять функционал сайта: работают ли кнопки выбора, добавляются ли блюда в корзину, работает ли навигация.
Проверяйте сайт для кафе или ресторана по описанным принципам. И пусть он приносит пользу и вам, и вашим клиентам!